El mejor sistema de envío de formularios

Contact Form 7 ha sido, es y será uno de los plugins para enviar formularios mejor diseñados que hay, por no decir el mejor.
Si que es verdad que su funcionamiento no es del todo intuitivo, como los formularios de WPforms por ejemplo, que permiten usar un sistema más fácil tipo «Arrastrar y soltar».
A cambio, nos ofrecen una estructura robusta y fiable, pero sobre todo ligera.
Tabla de contenidos
Infinidad de addons
Contact Form 7 o CF7 dispone de tantos addons que lo complementan, que sería imposible enumerarlos.
Sólo te diré que puedes recoger y guardar información de los envíos y crear listas de contactos con Flamingo, generar archivos PDF a medida con los campos del formulario usando Send PDF for Contact Form 7, añadir un campo «Upload» para que los usuarios puedan mandar archivos con Drag and Drop Multiple File Upload – Contact Form 7 y mucho más.
También te permite cosas tan increíbles como crear un campo de firma como te explico en mi artículo Formulario de cesión de derechos audiovisuales.
¿Eres fotógrafo o videógrafo? Pues seguro que te has encontrado en la tesitura de tener que hacer fotografías o grabar vídeo o …
¿Lo mejor de todo? casi todos esos addons siguen la filosofía de CF7 de coste cero y estructura ligera.
Curva de aprendizaje
Si que es cierto que adaptarse al funcionamiento de CF7 es un poco mas complicado que en otros plugins de formulario, pero ya te digo que merece la pena.
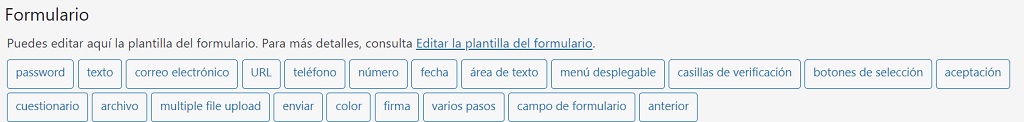
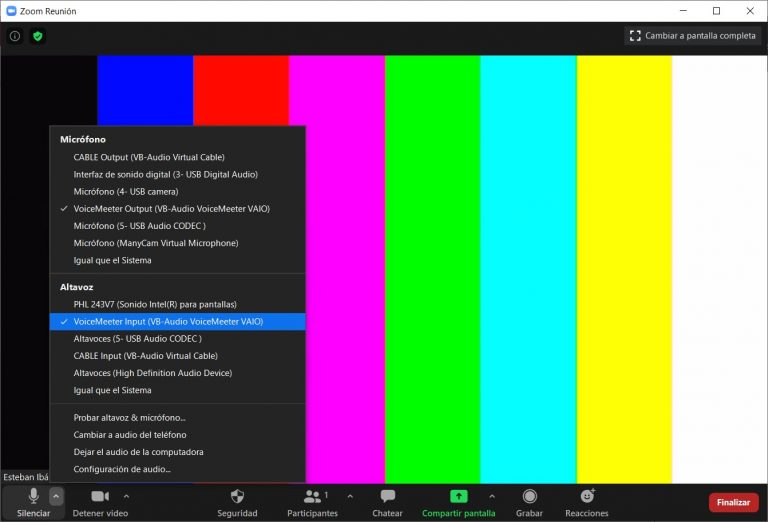
CF7 no funciona con elementos de «Arrastrar y soltar», para crear un formulario debes usar el generador de etiquetas, tales como Nombre, Emal, teléfono, textarea, para que cree esos campos.
En mi panel seguramente aparecen mas opciones que en el tuyo, porque tengo algunos addons instalados que aportan mas funciones.
Funcionamiento básico
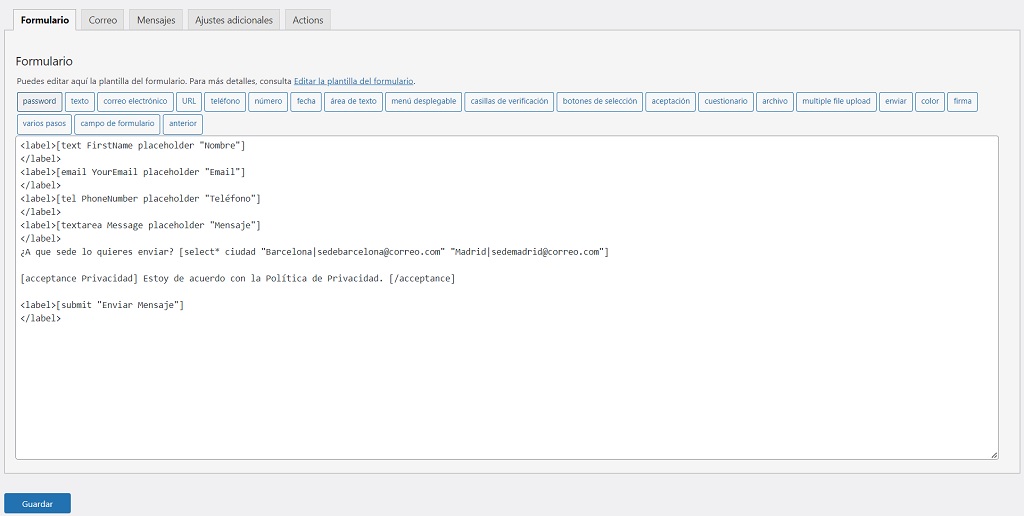
Te pongo el ejemplo práctico del formulario que he creado para que veas como hacer llegar Formularios CF7 a distintos destinatarios.
Y por si tienes pocas ganas de escribir, te dejo el HTML para que lo pegues directamente:
<label>[text FirstName placeholder "Nombre"]
</label>
<label>[email* YourEmail placeholder "Email*"]
</label>
<label>[tel PhoneNumber placeholder "Teléfono"]
</label>
<label>[textarea Message placeholder "Mensaje"]
</label>
¿A que sede lo quieres enviar? [select* ciudad "Barcelona|sedebarcelona@correo.com" "Madrid|sedemadrid@correo.com"]
[acceptance Privacidad] Estoy de acuerdo con la Política de Privacidad. [/acceptance]
<label>[submit "Enviar Mensaje"]
</label>
Es muy fácil, una vez creadas las etiquetas (text, email, tel, textarea, select, acceptance y submit), sólo tenemos que introducir cada etiqueta (que se muestra como un shortcode) en el correo que nos ha de llegar a nosotros o al usuario.
¿Cómo se introducen esas etiquetas?
Te pongo un ejemplo: si en la pestaña «Formulario» de cualquier formulario incluimos la etiqueta [email* YourEmail placeholder»Email*»] estamos creando un campo para que el usuario introduzca su email (ese campo hacemos que sea obligatorio porque incluimos el asterisco, aunque eso es opcional).
La etiqueta de email llamada [YourEmail] contiene además un «placeholder» que indicará el texto «Email*» dentro del campo, para que el usuario sepa que ha de escribir ahí su Email.
Como es lógico, en nuestro panel podremos incluir todas la etiquetas que queramos para que aparezcan en el formulario, como las típicas: Nombre, Email, Comentarios, Opciones desplegables, Aceptación de las Políticas, Botón de enviar…
Si nos vamos a la segunda pestaña «Correo» veremos varios campos, algunos ya vienen rellenados, el campo «Para» sirve para que indiquemos una dirección de email donde queremos recibir esos Formularios CF7 a distintos destinatarios.
Cualquier campo lo podemos sustituir por una etiqueta, de esa forma Contact Form 7 entenderá que en ese campo va el contenido de la etiqueta que pongamos.
También podremos indicar otros datos que ha de incluir el correo que nos llega cuando el usuario ha escrito en ese formulario, o que le llega al mismo usuario (el típico correo de respuesta automática) si activamos la casilla «Usar correo electrónico (2)«.
El ejemplo mas habitual es cuando ponemos en un correo de respuesta automática el texto: Hola, [FirstName] para que le llegue a nuestro usuario un mensaje personalizado usando los datos que él mismo ha proporcionado.
Aquí puedes ver como lo he hecho
Así pues, como ves en el ejemplo, podemos colocar la etiqueta [YourEmail] que hemos creado antes, en el espacio «Cabeceras adicionales» como Reply-To: [YourEmail]
De esa forma, el correo que recibamos permitirá que podamos responder directamente al usuario, porque sustituirá [YourEmail] por el email que ha escrito el usuario.
También podemos usar otras etiquetas como [_site_title], [_url], [_date]… y otras que ya vienen creadas por defecto (hay muchas disponibles).
O bien poner en el cuerpo del mensaje, un texto como: <strong>-E-mail del interesado:</strong> [YourEmail] para saber quien nos envía el correo.
Si, nos permite incluir algo de html si habilitamos el check «Usar contenido del tipo HTML«, así puedes usar etiquetas HTML para negritas, saltos de línea, encabezados, imágenes y mucho más.
Te dejo también el texto que has de incluir en el cuerpo del mensaje para que no te canses escribiendo 😉
<strong>-Nombre del usuario:</strong> [FirstName]
<strong>-E-mail del usuario:</strong> [YourEmail]
<strong>-Teléfono del usuario: [PhoneNumber]
<strong>-Sede de la empresa (Barcelona o Madrid):</strong> [_raw_ciudad]
<strong>-El usuari te alguna pregunta?:</strong> [Message]
-Formulario [_post_title] enviado desde la URL [_url] el día [_date] a las [_time]
Aceptación necesaria de la Política de privacidad >> [Privacidad]
Correos a distintos destinatarios
Ya has visto de lo que es capaz Contact Form 7 con sólo un poco de práctica, así que vamos a ver como enviar formularios CF7 a distintos destinatarios según seleccionemos una opción u otra aunque si eres un poco avispado, habrás visto que en el formulario que he creado, esa función ya está hecha.
El caso típico: Una empresa que tiene sede en distintas ciudades, o una academia que tiene varios profesores o materias.
Es estos casos sería genial que, si un usuario escoge la sede de Barcelona en un desplegable, el correo llegase a una dirección concreta, y si escoge la sede de Madrid, llegase a otra dirección.
Pues bien, eso es posible y además es muy fácil de hacer.
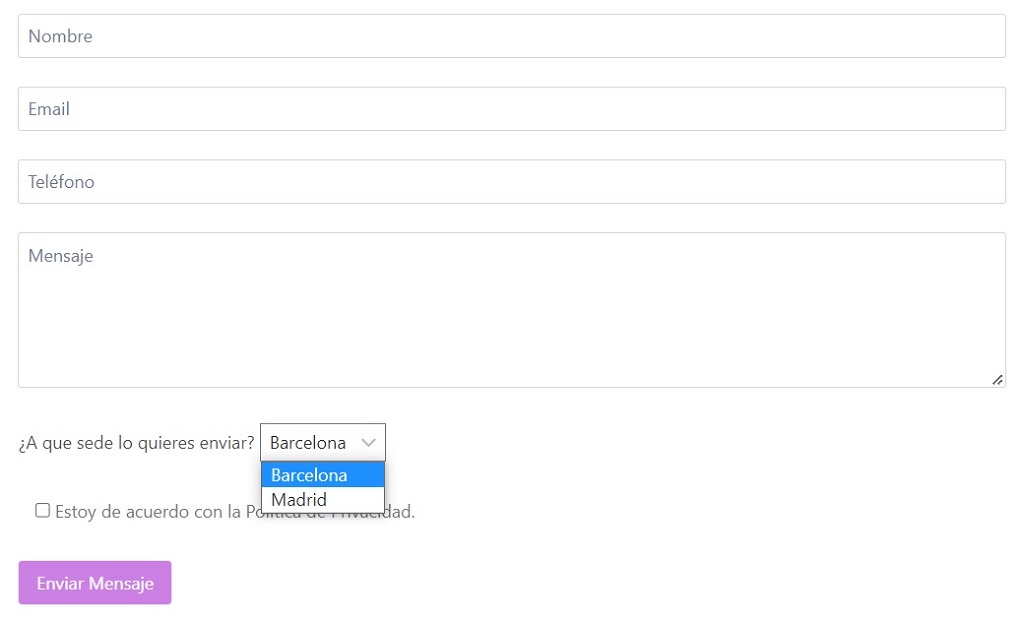
Supongamos que necesitas un formulario como éste:
Y quieres que lleguen Formularios CF7 a distintos destinatarios según escojan una u otra opción.
El secreto para que Contact Form 7 envíe correos a varias direcciones
¿Aún no te has dado cuenta?
Claro, hay un campo «select» que corresponde a un menú desplegable, en el que he cambiado las opciones normales que habitualmente aparecen entre comillas por otras que muestran esas mismas opciones con una barra vertical y el correo al que deben apuntar.
Así en lugar de indicar sólo «Barcelona«, indico «Barcelona|sedebarcelona@correo.com«
Así de simple…
Contact Form 7 entenderá que en el campo donde deberíamos indicar el correo de destino, ha de poner el correo que indicamos en la opción que decida el usuario, si escoge Barcelona, CF7 mandará el correo a sedebarcelona@correo.com
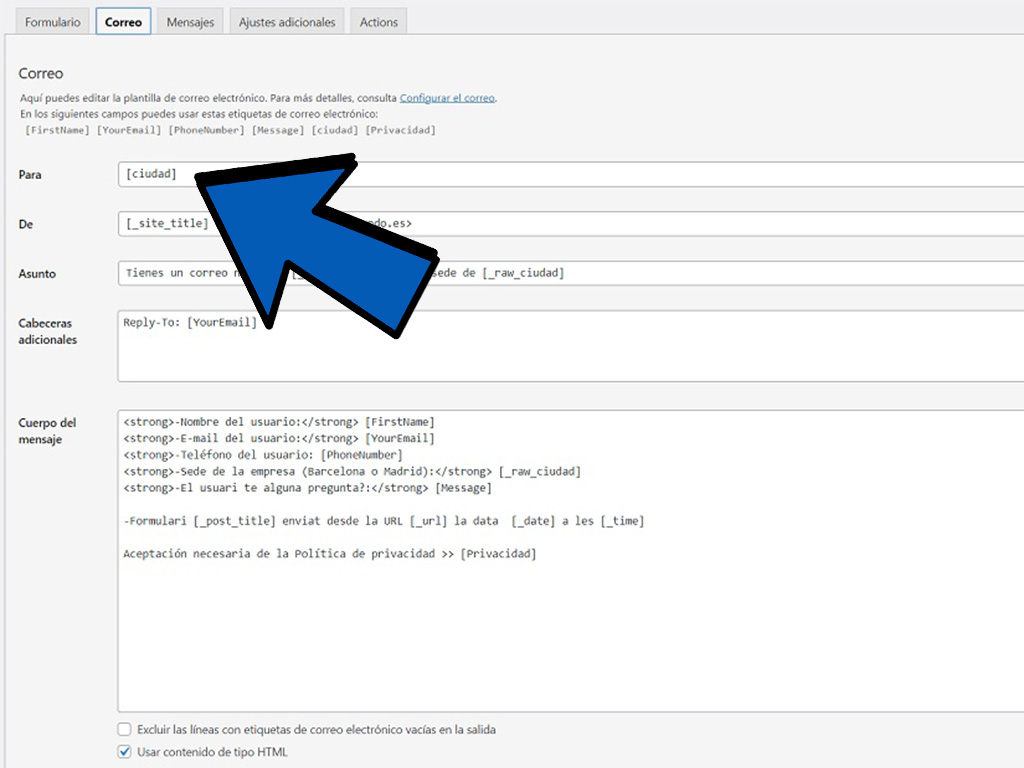
Bueno, hay algo más. Ahora en la pestaña «correo» donde normalmente pondríamos una dirección de email donde queremos recibir el contenido del formulario, pondremos la etiqueta [ciudad] porque es el nombre que le hemos dado al desplegable, lo puedes ver en esta imagen:
Y si en lugar del correo que pertenece a esa ciudad, quieres que aparezca en algún sitio sólo la ciudad, así en crudo…
Pues usamos la etiqueta raw, y como puedes ver en el asunto o en el cuerpo del mensaje, en lugar de mostrar el email, mostraría sólo la ciudad:
Asunto: Tienes un correo nuevo de [_site_title] para la sede de [_raw_ciudad]
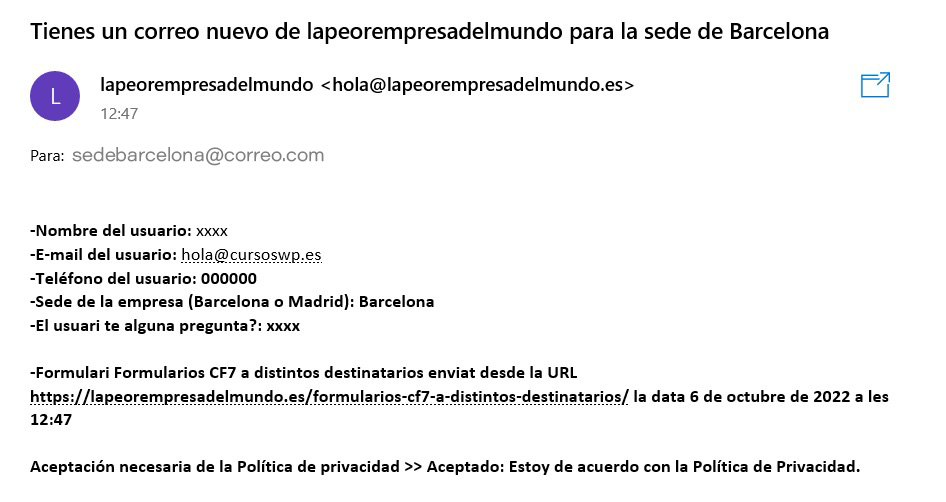
Y de esa forma, recibiríamos un correo como este, donde el título del mensaje contiene la etiqueta [_raw_ciudad] (sólo el nombre de la cuidad) y la dirección donde se ha enviado contiene la etiqueta [ciudad] (el correo al que apunta).
Te voy a contar algo muy personal
A veces me siento muy solo y creo que nadie me entiende, pienso que mi mensaje no llega a tanta gente como yo quisiera, así que te voy a pedir algo.
¿Puedes dejar un comentario? abajo donde pone Deja una respuesta puedes escribir tus dudas, o simplemente decirme que te ha gustado (o no) mi trabajo, te lo agradeceré eternamente 😉
Y si quieres compartir este contenido en tus Redes Sociales, mi amor será eterno…