¿Qué es Elementor?
Resumiendo mucho, Elementor es un maquetador visual que nos permite editar páginas y entradas de Blog de una forma muy sencilla, sólo tenemos que arrastrar “elementos” a nuestro gusto.
También nos ofrece la posibilidad de crear y gestionar plantillas propias o utilizar las que nos ofrece.
Hoy vamos a ver como podemos crear una entrada de Blog de una forma muy sencilla con Elementor, eso si, vamos a usar la versión gratuita de este plugin.
Tabla de contenidos
¿Que importancia tienen las entradas de Blog?
Si queremos que nuestros contenidos posicionen en los motores de búsqueda, tenemos varias opciones, obviamente, la más efectiva es pagando, me refiero a solicitar los servicios de una empresa de marketing y SEO, y desarrollar un buen plan de Marketing, aparte de destinar un presupuesto a anuncios con Google Ads.
Esa opción, aunque es altamente rentable, puede que no esté al alcance de todos los bolsillos.
Por suerte no es la única opción. Google valora muy positivamente el contenido frecuente y de calidad porque resuelve las necesidades de búsqueda de los usuarios, y lo premia con una mejora en el posicionamiento.
Por lo tanto, si nuestro presupuesto es ajustado, el blog es el mejor aliado para posicionar nuestra web.
Pero no nos engañemos, si el sector en que nos movemos está saturado, será difícil optar a un trozo del pastel, por lo que tendremos que encaminar nuestra oferta de contenido a las necesidades de búsqueda que haya en cada momento y ajustarnos a un nicho de mercado mas específico.
Un post para todos los públicos
Cuando creamos un post (o entrada) lo principal es saber a que público va destinado, como es lógico, si nuestro post habla de temas muy genéricos, entraremos en competencia directa con miles de resultados que ofrecen lo mismo o cosas muy parecidas.
Vamos a poner un ejemplo, el post que estoy escribiendo puede estar enfocado a un público general y se llamaría “como crear un post” o puede ser mas específico y llamarse “crear entradas de Blog en WordPress con Elementor“
Lógicamente la segunda opción va encaminada a un público mas concreto, porque especifica que se van a crear entradas en WordePress y no en otra plataforma, y ademas , se van a hacer utilizando Elementor y no otro maquetador, por esa razón, tendremos mas oportunidades de posicionar.
La importáncia de hacerlo correctamente
Google no pone el listón precisamente bajo, no sólo se trata de generar contenido, también hay que hacerlo de la forma correcta.
La forma correcta la decide el buscador, en éste caso Google y aunque sabemos que cosas le gustan al buscador, y que cosas no, lo cierto es que no hay unas pautas exactas a seguir.
Un post con un contenido mínimo de 300 palabras, redactado de forma coherente, combinando encabezados, textos y fotografías, usando negritas para resaltar las partes mas importantes y con una semántica adecuada, nos favorecerá.
Pero no perdamos la calma, aunque parece una misión imposible, lo cierto es que hay formas de saber si nuestro trabajo está bien hecho o al menos para acercarnos mucho.
El famoso pluguin Yoast Seo, entre otras funciones, nos informa con colores (rojo, amarillo o verde) de los errores que contiene nuestro post (o nuestra pagina) para poder corregirlos.
Eso no significa que las indicaciones de Yoast Seo sean dogma de fé, pero si nos pueden orientar bastante. Mira éste vídeo para ver el proceso de forma clara y sencilla.
Al grano
Ya hemos hablado de la teoría, ahora vamos a ver en un caso práctico cómo crear Entradas de Blog con Elementor.
En el navegador escribimos el nombre de nuestra web seguido de /wp-admin como en el ejemplo: https://miramiweb.com/wp-admin y tus datos de usuario y contraseña.
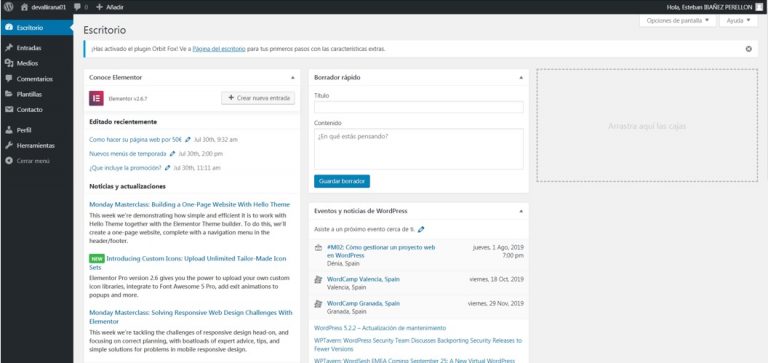
El aspecto que debería tener tu panel de control debería ser similar a éste:
Ahora vamos a hacer un repaso a las opciones del menú que tenemos a la izquierda.
Gestión de entradas
En la columna izquierda está el menú con las distintas opciones que usted puede controlar, ahora vamos a hacer un repaso de todas las funciones:

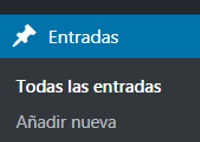
En la pestaña Entradas tenemos dos opciones (aunque pueden haber más): Todas las entradas y Añadir nueva, por defecto encontraremos algunas ya creadas por el administrador que sirven de ejemplo. Ahora vamos a añadir una nueva entrada.
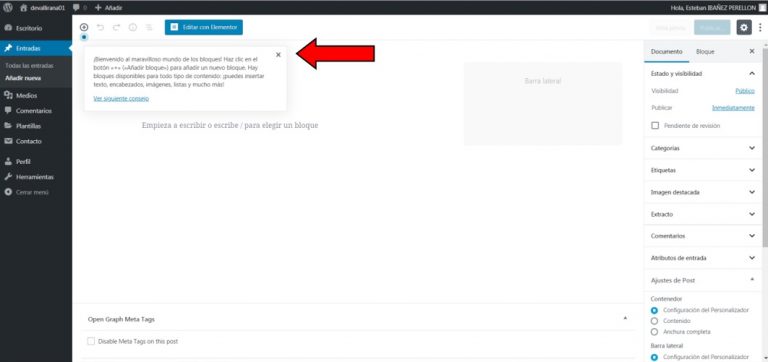
Hacemos clic en Añadir nueva y aparecerá la siguiente ventana:
Ahora cierra la pestaña de bienvenida y escribe un título para tu nueva entrada, yo en éste caso he puesto: Nueva entrada de prueba.
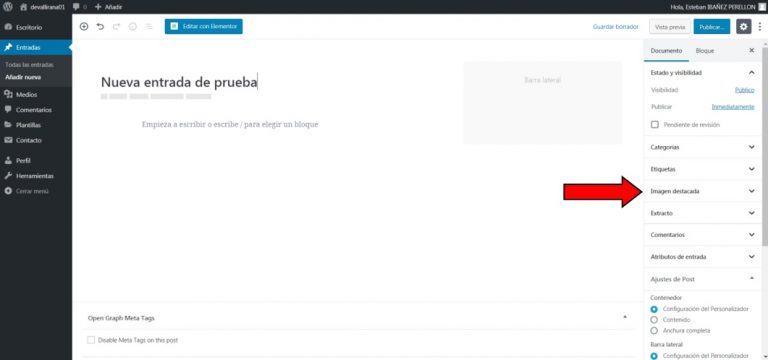
Ahora vamos a escoger una Imagen destacada, esa será la imagen que aparecerá al compartir el post entre otras cosas, por eso es muy importante escoger una imagen adecuada.
Esa imagen no debería pesar más de 100Kb y tener un tamaño aproximado en pixeles de 1200×900, las imágenes pesadas ralentizan la navegación y perjudican la experiencia del usuario. Aun así, no se obsesione por conseguir unas medidas exactas, WordPress adapta el tamaño. Hacemos Clic en la pestaña Imagen destacada, y seleccionamos:
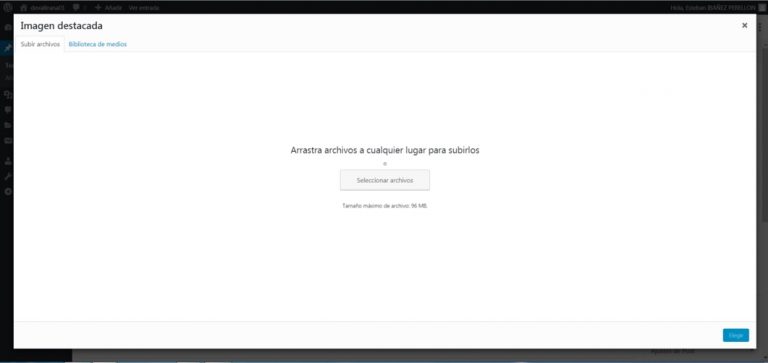
Y se nos abrirá la siguiente ventana:
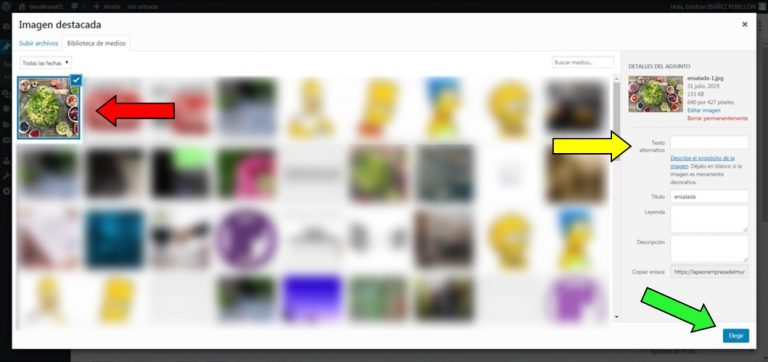
Ahora sólo tiene que arrastrar la imagen o subirla desde su ordenador, se colocará en la Biblioteca de medios. En la casilla Texto alternativo, debe poner algo relacionado con su imagen ya que, si ésta imagen no se carga correctamente, sería el mensaje que el usuario vería, el resto de campos es recomendable completarlos, ya que tienen relación con el posicionamiento de su web en los buscadores. En este caso vamos a poner, por ejemplo: ensalada de verano. Rellenamos el resto de campos y a continuación, hacemos Clic en Elegir
Nos aparecerá la siguiente ventana:
Para empezar a crear un nuevo post (o entrada) puedes usar el sistema tradicional de bloques, aunque te recomiendo que lo hagas con un maquetador visual para que sea mas fácil, para ello dispone de Elementor, que te facilitará mucho las cosas.
Ahora haz clic en el botón que se encuentra justo encima del título y nos encontraremos con la siguiente ventana:
































Hola, en una web, para profesores sobre racismo y xenofobia, al final de ada modulo, debo dejar una casilla para que el profesor escriba una url que el recomienda, Te dejo el link, es al final del todo, ahora he puesto un solo campo de formulario y una entrada :
He visto tus videos, pero no encuentro como dejar la posibilidad que se publiquen comentarios, es ahi donde el profesor escribiría textos breves como URL
Gracias
Hola Carlos, lo que tienes al final de la página, es un plugin para que la gente deje sus comentarios en tu página de Facebook, en ese caso no puedes decidir que campos quieres preguntar a tus usuarios.
Entiendo que un módulo es una entrada de Blog, así que para pedir datos como su nombre, comentarios o URL puedes usar el sistema nativo de WordPress.
Para ello debes tener activados los comentarios de usuarios, eso lo puedes gestionar desde Ajustes/Comentarios y en “otros ajustes de comentarios” activar la casilla: El autor debe rellenar el nombre y el correo deseado.
Por supuesto, has de tener activada la casilla “Permitir a la gente enviar comentarios en las nuevas entradas”
Has de saber que en cada entrada de post (y en las páginas), también puedes decidir de forma independiente si quieres o no que admita comentarios, para ello has de entrar en entradas/todas las entradas, seleccionar la que deseas y en edición rápida, marcar (o desmarcar) la casilla “Permitir comentarios” que por defecto estará como hayas dejado en los ajustes.
Si quieres ampliar las funciones o el aspecto de tu sección de comentarios, o integrarlo con redes sociales te recomiendo WPDiscuz, es gratuito y mejora bastante la capacidad del sistema nativo https://es.wordpress.org/plugins/wpdiscuz/
Espero haberte ayudado a solucionar tu problema, si no es así, no dudes en preguntar de nuevo.
Recibe un cordial saludo.
Hola! ¿Hay alguna forma de crear una plantilla preestablecida con Elementor, para reutilizar de forma automática en todos los post de mi blog? Me parece que la forma más adecuada para resolver este tema es creando un Template Kit. ¿Tú has creado un Template Kit completo para una web? Saludos!
Si, para hacerlo de forma automática necesitas Elementor Pro, con el Maquetador de temas puedes crear plantillas (las que quieras) y que se apliquen de forma automática en todas las entradas del Blog o sólo en algunas categorías concretas. Si usas Elementor normal (gratuito) solo podrás crear plantillas de secciones o de páginas enteras, para ponerlas manualmente y modificarlas después.
Un saludo.