Cómo añadir campos personalizados en el área de Usuarios
Hoy vamos a ver como solucionar un problema bastante frecuente: recogemos información desde un campo del checkout de nuestra tienda Online de un usuario registrado (o que se va a registrar), pero esos campos no se ven en la pestaña del usuario de nuestro back office.
Te pongo un ejemplo para que lo entiendas fácilmente:
Un cliente mío que tiene una academia, cobra a sus alumnos una cuota de forma recurrente, los alumnos son niños, pero el pago lo realiza el padre o la madre.
Por este motivo, el nombre que aparece en los pedidos es el de los progenitores, el problema es que mi administrador de la web no sabe a que alumno corresponde cada pago que se ha realizado.
La solución para incluir un campo en el Checkout es muy fácil, descargamos el plugin «Checkout Field Editor for Woocommerce«, que es gratis y listo, creamos un campo personalizado que se llame «Nombre del alumno».
Hasta aquí todo bien, pero… ¿Cómo creamos ese campo?
Tabla de contenidos
Crear un campo personalizado con "Checkout Field Editor"
No voy a entrar en detalles, porque hay docenas de tutoriales que explican como hacerlo, pero te lo voy a resumir.
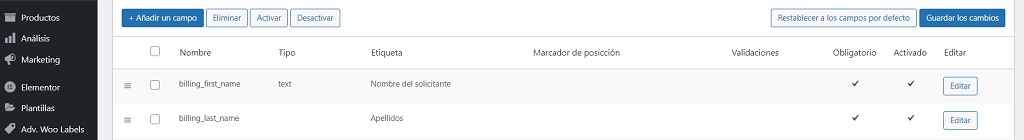
Desde los ajustes del plugin, que se encuentran en la ruta Woocommerce/Formulario de pago, puedes ver todos los campos que se muestran por defecto en el Checkout, hasta aquí ningún problema.
Ahora vamos a añadir un nuevo campo, y para ello haremos Clic en el botón azul «Añadir un campo» que hay arriba a la izquierda.
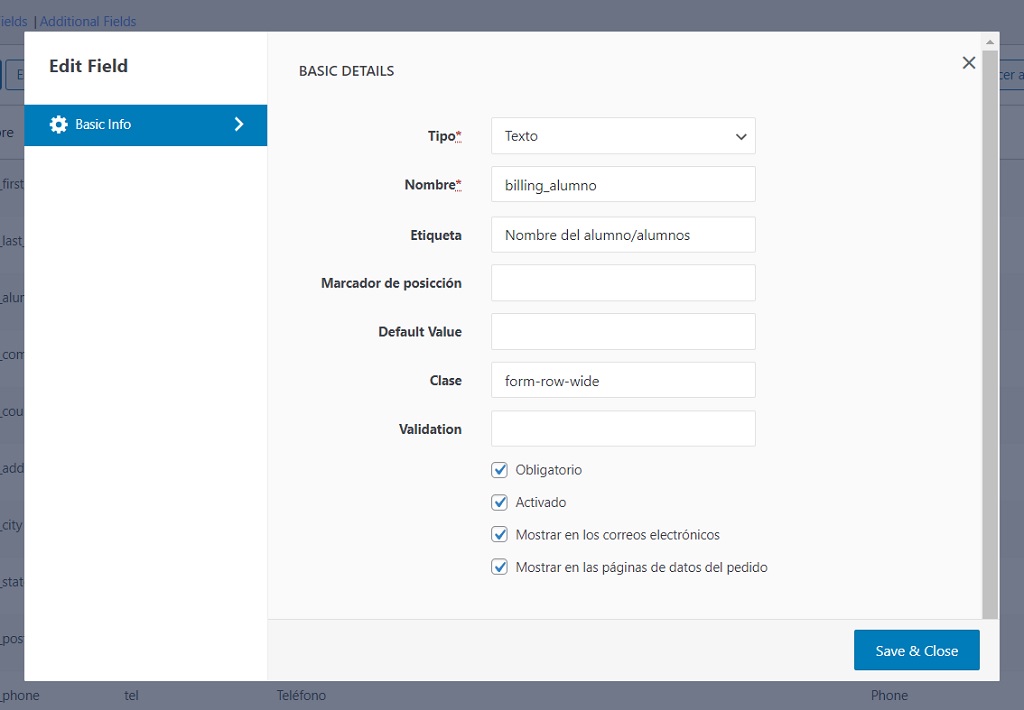
Te aparecerá lo siguiente, que yo ya te muestro como se ha de poner.
Lo importante es el campo Nombre, ese campo definirá la meta key que usaremos mas adelante, yo he puesto billing_alumno pero tu puedes poner el que te de la gana.
La etiqueta es el nombre que se muestra antes de ese campo en el checkout.
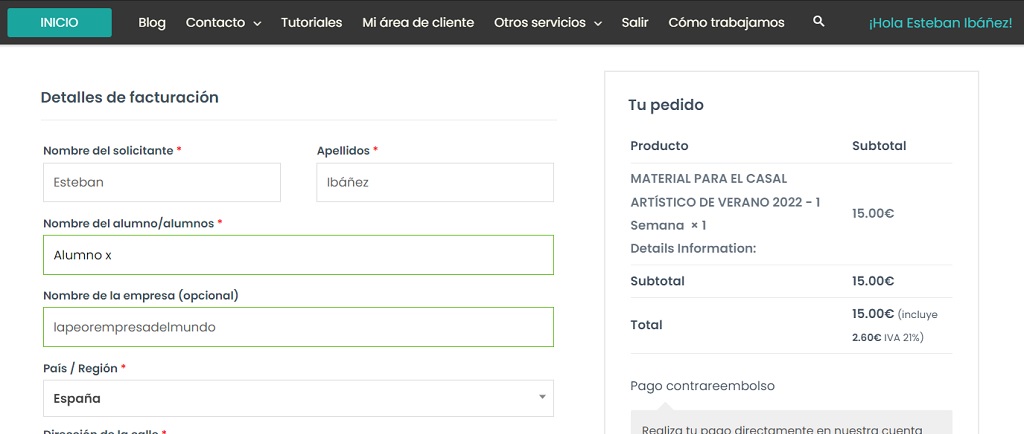
Una vez hayas guardado los ajustes, se habrá creado un nuevo campo en el checkout de tu tienda, yo lo he puesto justo debajo del nombre del solicitante, con la etiqueta «Nombre del alumno/alumnos»
En el proceso de pago lo he rellenado con el dato «Alumno x» y se ve así:
Ahora ya hemos capturado ese dato
Una vez que se finaliza la compra y se da como completada, se nos guardan todos los datos que hemos indicado.
Cuidado: Resalto lo de "completada" porque si haces una prueba y usas un producto con coste cero, o no lo marcas como completado, el dato no se guardará correctamente.
De ese modo, ya tenemos guardado (entre otras cosas) el nombre del alumno, por defecto el plugin nos lo muestra en los datos del pedido y en los correos, pero sólo eso.
En el listado de usuarios de la web, ese dato no lo vemos por ninguna parte.
¿Y si queremos ver el resultado de este campo?
Pues bien, esto lo vamos a solucionar con unas líneas de código en menos de un minuto.
Como siempre te digo, lo puedes hacer usando un tema hijo, un plugin de funciones o usando el famoso plugin «Code Snippets» que tantas alegrías me ha dado.
Yo me decantaré por esto último, que es lo más fácil.
El código necesario
Ahora con el plugin instalado, sólo tienes que crear un nuevo fragmento de código PHP, ponerle un título y pegar el siguiente código:
En la línea 5 puedes ver que he puesto la meta key que antes hemos creado en el nuevo campo personalizado con «Checkout Field Editor» y también un nombre para ese campo (Nombre del alumno).
De esta forma, este pequeño fragmento de código, capturará el contenido del campo del checkout y lo mostrará en el área de usuarios del checkout.
Puedes crear tantos campos nuevos como quieras, lo único que debes hacer en ese caso es repetir la línea 5 con los datos de los campos que hayas creado.
add_filter( 'user_contactmethods', 'modify_user_contact_methods' );
function modify_user_contact_methods( $methods ) {
// Add user info
$methods['billing_alumno'] = __( 'Nombre del alumno' );
return $methods;
}
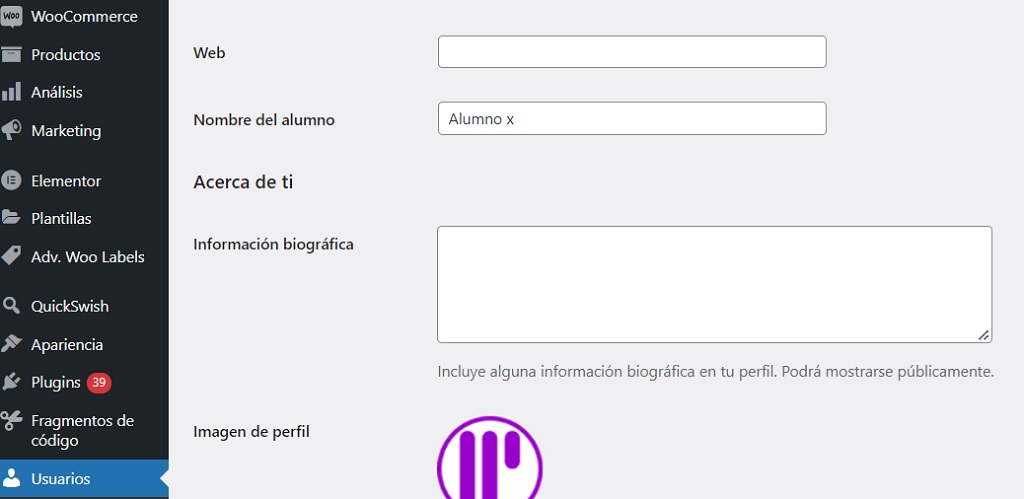
¿Y cómo se ve en el área de usuarios?
Si ahora accedes al área de usuarios del Backoffice, verás ese campo nuevo que hemos creado con el fragmento de código, y el contenido que antes he puesto en el checkout, que es «Alumno x«
Y ahora que ya has visto como crear nuevos Campos personalizados en el área de Usuarios, te invito a que dejes tus dudas o comentarios, o compartas en tus redes sociales este artículo.